SERVICE PRODUCT DESIGN • UX RESEARCH • CONVERSATION DESIGN
From Overwhelmed to Supported: Designing RADPSL
Year: 2023-2024
Role: Sole UX/UI Designer
Project Type: Capstone Product Concept
Time: 10 Months
Tools: Figma, Miro, Voiceflow

The Challenge
PROBLEM
End-of-life ceremonies like funerals and memorials are crucial for helping grieving families find closure and move forward. However, planning such events can be overwhelming and expensive, with families often needing help figuring out where to start or who to trust for guidance and support. This led me to consider…
How might we create a more supportive and transparent funeral planning experience for individuals navigating grief?
SOLUTION
To address this, I designed an automated call-in line that provides clear, voice accessible explanations of planning essentials, access to direct one-on-one assistance, and referrals to vetted professionals and support resources.
This phone-based solution removes digital barriers, offers immediate emotional and logistical support, and helps users plan meaningful services without navigating grief alone or relying solely on impersonal tools.
OBSTACLES
Although I was passionate about the topic, I began with no direct experience in funeral planning and limited understanding of the industry. One early user told me they would never use an automated call line for something that’s so personal! It was discouraging, but an important reminder to stay open and user-led. While I considered pivoting entirely, most participants believed the service would be both viable and deeply needed.
To better understand the landscape, I conducted secondary research and gathered personal testimonies from people who had recently planned services. These stories grounded my decisions in real experiences and pain points. Unexpectedly, I gained firsthand experience midway through the design process—twice. More on that later.
Discovery
EXPLORING THE INDUSTRY
In my secondary research, my goal was to develop a well-rounded understanding of how bereaved families were currently making their arrangements so that I could make useful improvements in the funeral planning process.
The questions guiding my research were:
Who struggles with funeral planning?
What main factors impact funeral planning negatively?
What are the current common ways to plan for a funeral?
What alternatives or solutions are available to solve this problem?
KEY INSIGHTS
The continued rising cost of funeral and death-related services is having a severe impact on access to what is needed, as well as the long-term financial health of the bereaved.
Most Americans do not have a basic understanding of their rights around funeral planning or fair pricing exposure, leaving many vulnerable to corporate greed.
Raising awareness of consumer rights and the continued normalization of funeral/death pre-planning could significantly impact the quality of decisions made by grieving families regarding funeral planning.
GAPS IN THE CURRENT MARKET
Various existing websites and apps address the planning and management of the end-of-life process. I looked closely at some of the most highly reviewed web-based solutions (Lantern, Betterleave, Empathy, and Cake) and two of the highest-rated mobile apps (Granate and Memento Vita).
Each of these is comprehensive to varying degrees, though my main thought about the web-based solutions is that their *systems may be overwhelming due to the amount of information and functions packed in.
The two mobile solutions—though simplified—*do not allow users to connect with planning assistance and emotional support from a real person. They are also limited to iOS only.
*Studied as of early 2023. These companies may have made changes since then.
A DEEPER DIVE
To gain a more direct understanding of the funeral planning experience, my primary research included a plan to screen and interview 1-on-1 people who had personally gone through the process or had been solid supporters of someone else during their planning journey.
I conducted 6 interviews to understand better where the current process for making arrangements was failing them and what planning pain points significantly impacted their experience. Interestingly enough, none of them mentioned using an app or website company to plan their funerals.
Sample section of affinity mapping of user Interview insights
KEY SENTIMENTS
Although they had all had different experiences, interviewees shared a few key sentiments about what they wanted most.
Emotional Support
Affordable and Accessible Arrangements
Practical and Legal Guidance
Wishes/Guidelines From The Deceased
“With the funeral home, I felt like it was less about my loss and closure and more about ‘hey, don’t you want to buy this additional thing while you’re compromised?’ I just wish I’d had someone to call who could help me and not sell me something.”
“You know this day is going to come, but it comes, and you’re still overwhelmed.”
“Yea, they be scammin’ people sometimes, especially if you don’t have everything in order.”
FROM INSIGHTS TO ACTION
With the key insights from my reading and interview data in mind, I needed to go through a few more methodologies to make sense of all that I had learned. I created empathy maps, personas, and JTBDs to help me better align myself with the experiences of my interviewees and guide my design decisions.
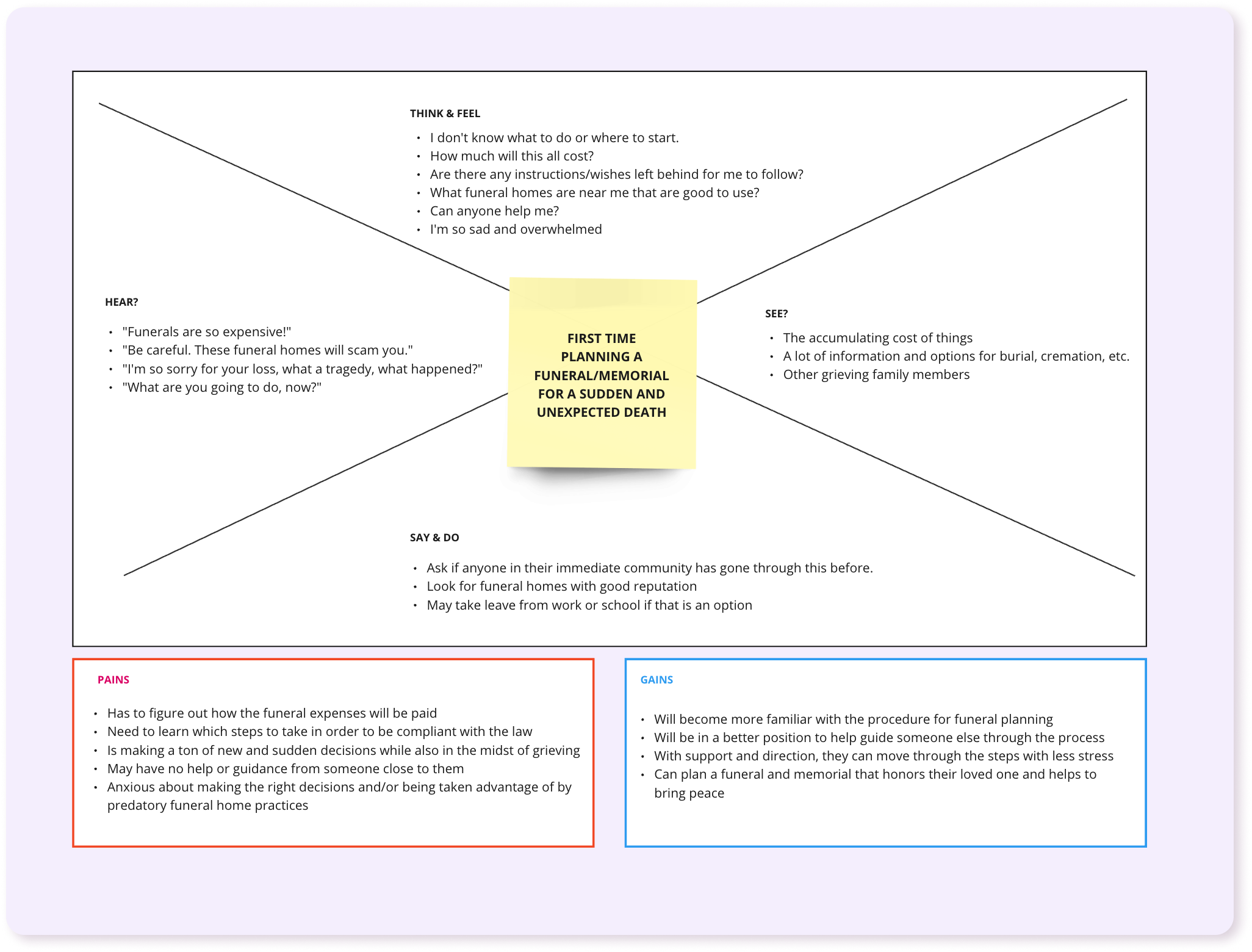
Empathy Map
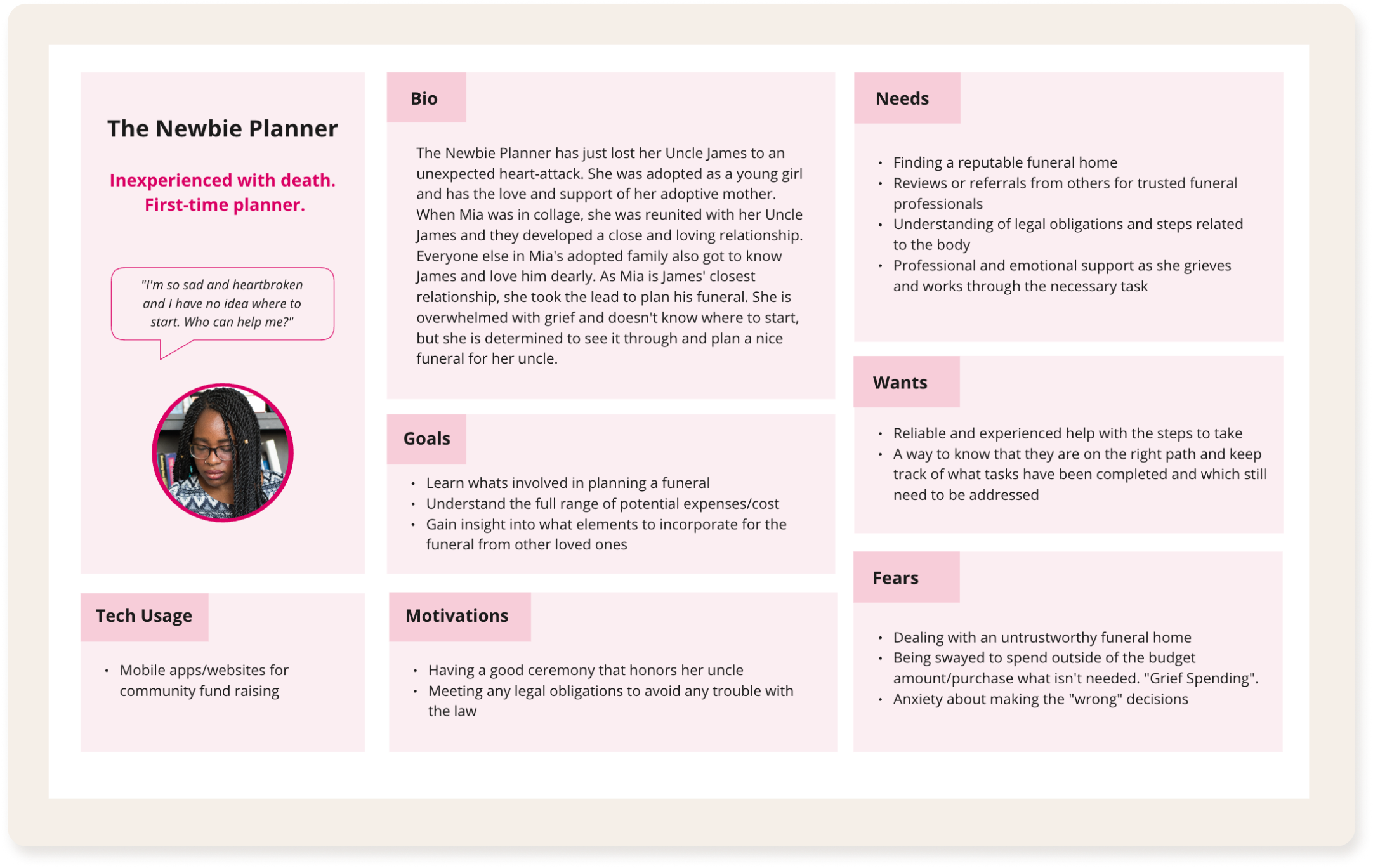
The Newbie Planner Persona
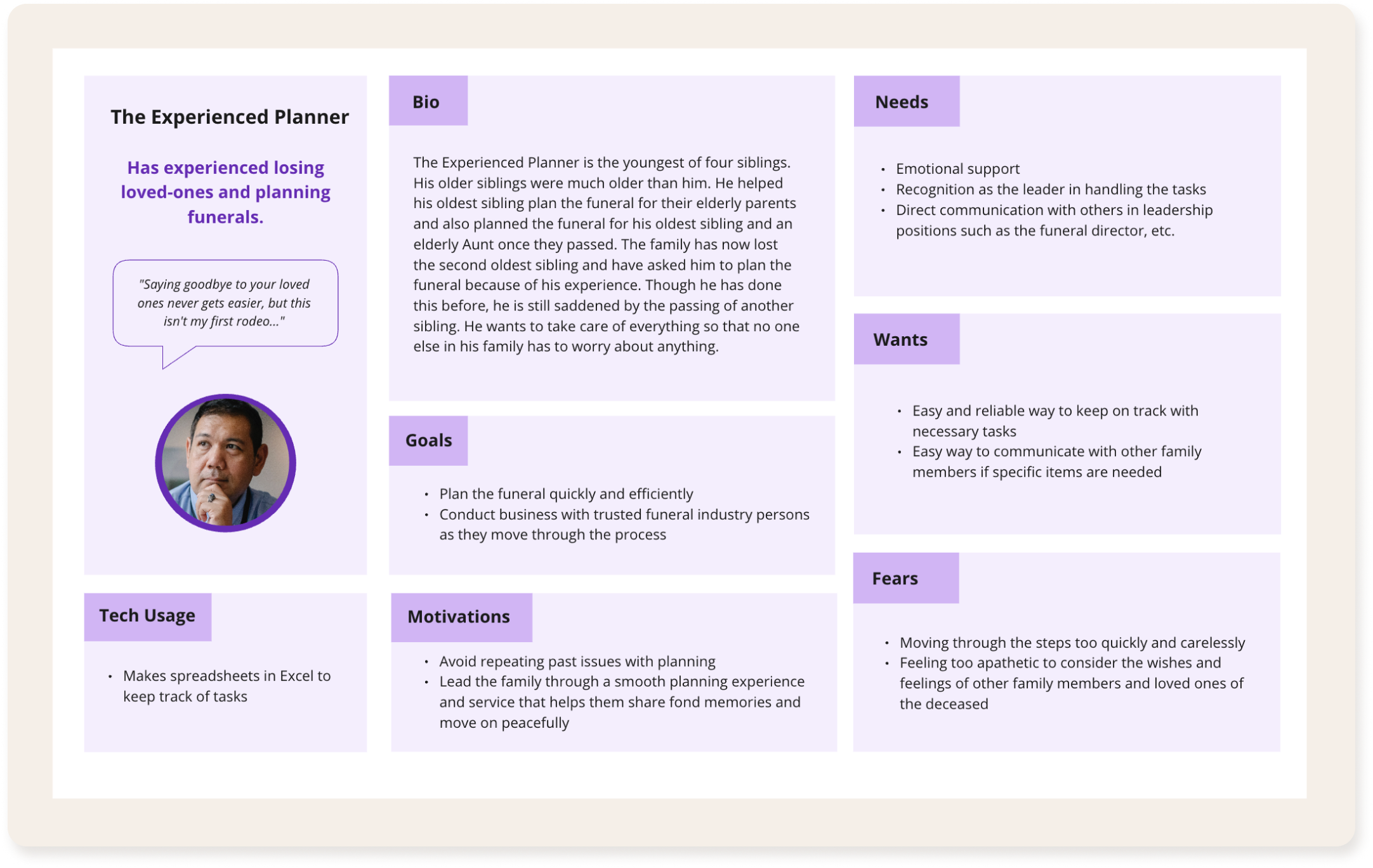
The Experienced Planner Persona
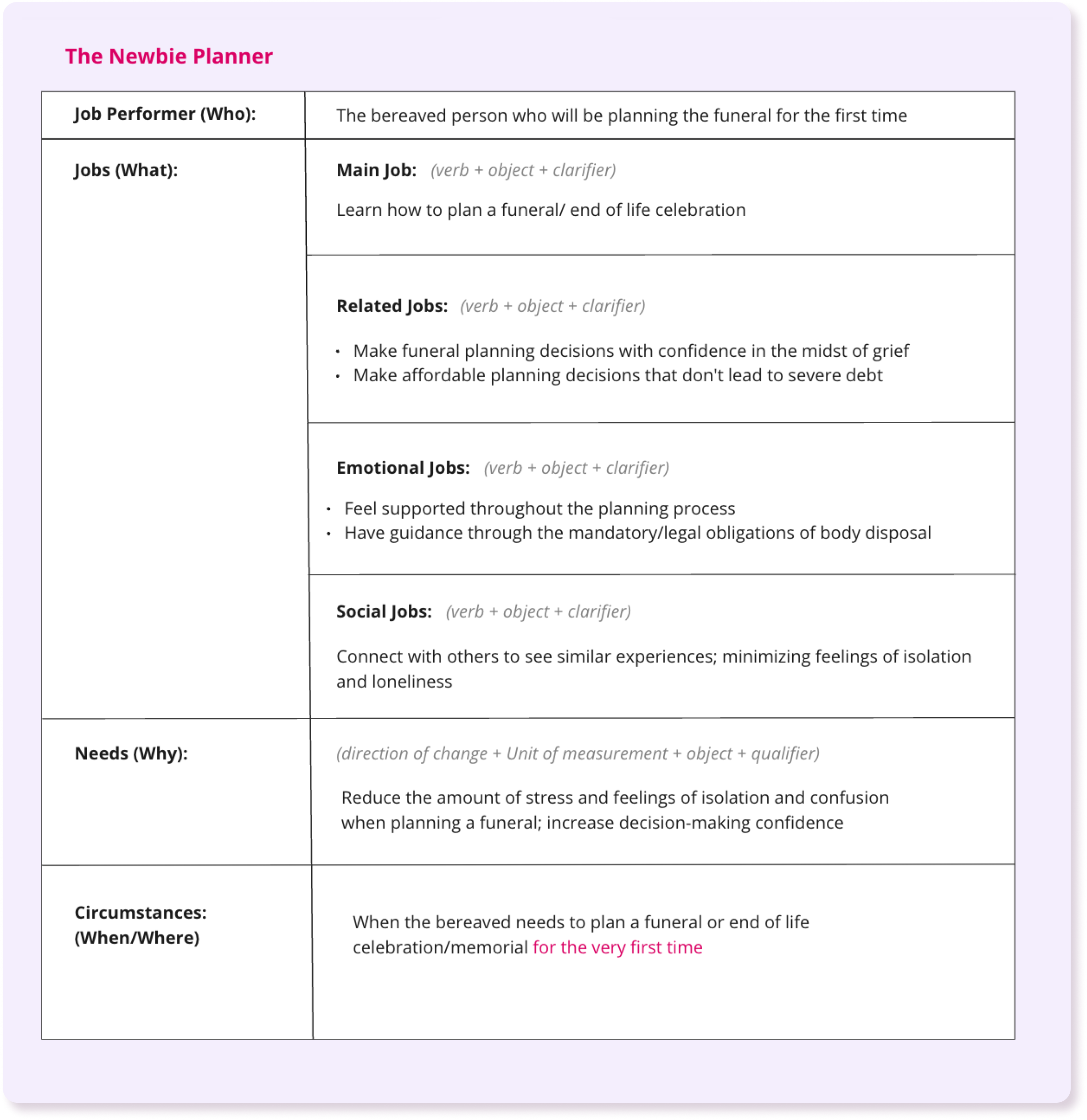
JTBD based on the Newbie Planner persona
Design
DEVELOPING IDEAS
Even with the data collected, I wasn’t entirely sold on what direction to head in for design. Would another digital solution be good enough? Did any of my participants show an inclination to want yet another app to deal with? After all, none of them had mentioned anything about having used any of the leading tech-enabled solutions that already existed.
Creating a list of How Might We statements based on the interview insights helped bridge this gap by reframing the situation through my users' eyes. I then sketched a quick sheet of Crazy 8s to push myself to explore a range of ideas—not just app solutions.
Small sample of HMW’s for exploration and ideation
INVOLVING USERS IN THE IDEAS
The Crazy 8 sketches were organized into a FigJam board to share with previous interviewees. Using the Kano model, I was able to decipher which concepts and features had the highest interest—a call hotline for assistance and support! I followed the trail of this revelation and created user stories to help name potential features and narrow down which could be suitable for an MVP.
Sample voting session
Kano model for potential MVP features
WHEN THE DESIGN BECAME PERSONAL
In my opening summary of the obstacles of this project, I mentioned that I would come to gain personal experience right in the middle of the design process. Sadly, one of my friends passed from a long battle with illness. 3 months later, I lost my dear Aunt.
While I had known the first death would come sooner rather than later, I was not prepared for the death of my Aunt. I flew across the country and spent a few long and tiring days helping my family decide next steps and execute arrangements. Suddenly, I had a new depth of understanding and empathy for my users. I also needed to take a step back from the project for a few weeks.
DESIGNING THE VOICE EXPERIENCE
When I returned to the project, I reacquainted myself with the data and set out to craft a conversational experience that mattered. I began designing the call flow for RADPSL by studying other call lines to learn standard practices and reading books about crafting conversation design to improve my approach and implementation of proper language, tone, and feel.
Improvement notes for conversation and call flow
Roadmap for conversation building
FROM INSIGHT TO OPPORTUNITY
Using the low-fidelity wireflow and conversation designs, I once again turned to the user to verify that the concepts were landing. I conducted “Wizard-of-Oz” style testing where I was the automated voice on the line that read the options when chosen. Participants agreed that the hotline would be useful - particularly for those uncomfortable with self-led, tech-focused research or just too overwhelmed to start looking for help alone on an app or website.
Based on user feedback, other adjustments and features were also incorporated into the red routes.
Some of those insights were:
To ensure that the word choice is succinct, aware, compassionate, and easy to understand - at a late grade-school level of understanding where possible.
The option to speak with someone directly would be present at every opportunity to make a choice or give information to the system.
Section of caller wireflow for getting planning information sent as a text
CRAFTING STYLE
As the product began to come to life, it was time to hunker down and give it a proper, relatable name. So, I created a moodboard and style guide. While the primary mode of interaction would be voice and input-led, it was still necessary to establish a visual identity for the call line to facilitate future development of a high-fidelity prototype and any supporting print or digital assets serving as touchpoints for users' interactions.
PROTOTYPING A VOICE DRIVEN-EXPERIENCE
Insights from testing the low-fidelity prototype informed the next phase: building a high-fidelity version. While Figma was an initial consideration, I opted for Voiceflow due to its built-in support for conversation-based design.
In this version, users heard an automated voice that introduced the support line and guided them through the call flow. Ideally, the final product would allow users to respond via voice or keypad input. However, prototype limitations required a simplified interaction model. I chose keypad input and displayed a visual of a modern smartphone dial pad to simulate the experience.
Video of intro call flow to the main menu (unmute to hear audio)
No audio? No problem! Check out the images below.
Call intro to the main menu (1 of 3)
Call intro to the main menu (2 of 3)
Call intro to the main menu (3 of 3)
Iteration
LIVING ROOMS AND ZOOM CALLS
Two rounds of usability testing for the high-fidelity prototype were conducted over a 2-week timeframe in-person and remotely. Round 1 of testing was insightful and would suggest a positive reaction from users. Users felt that the tone and language of the scripted call line were done well and came across as considerate, professional, and appropriately kind. They reported that the flow felt smooth for the majority of the interactions and that the service would be useful for those who aren't as comfortable with independent online research and want some insight on where to start with the funeral planning process.
THEY LIKE IT! LET’S MAKE IT BETTER
Naturally, users also shared where they thought there were areas for improvement. That feedback was organized into a list of 9 usability issues, ranging from “critical” to “minor.” Adjustments were made, and a second round of testing was conducted with 5 new users.
None of the previous issues remained during the second round of testing and user satisfaction was increased! Users trusted the system to assist with connecting them to professionals who could be more of a direct help. They felt that the system was useful for those unfamiliar with the funeral planning process and that it was a good, low-pressure starting point.
Sample of improvements
WHERE DO WE GO FROM HERE?
After using the high-fidelity prototype, users shared how they liked having the visuals to read along with the automated voice. If I had more time, I would work on the expansion of the chat functionality so that users could text with the system when a phone call isn’t an option or if the user is deaf or hard of hearing.
Lessons Learned
WHAT A JOURNEY!
This project challenged me to design in unfamiliar and emotionally complex territory. I began with no direct experience in funeral planning, but I was committed to understanding the space through research, interviews, and empathy. My background in branding and people-centered storytelling helped me connect with users and translate their experiences into thoughtful design decisions.
Halfway through, I experienced personal loss—twice—which brought a deeper perspective to the work. It reinforced the importance of designing for clarity, accessibility, and emotional nuance. Even something as simple as a call-in line can make a meaningful difference when it’s built with real care.
I also had to navigate the pressure of fast-moving competitors. Instead of reacting to every new feature, I learned to stay grounded in user needs and prioritize what mattered most.
KEY TAKEAWAYS
Always come back to the user. Their voices shape the best outcomes.
Research is not a one-time step—it’s a guide throughout the process.
People are willing to share meaningful insights when treated with care.
Coordinating with users takes more time than expected. Build in a buffer.
Growth comes from staying open to the process, to feedback, and to the unexpected.
Next Project
Earning Essential Trust Amid Grief >
Building a Path Through Uncertainty >
Connecting Women to Sports & Community >