UX/UI Design, Web & Mobile Design
RADPSL Landing Page: Using a Modified GV Sprint Approach to Validate Trust in Design
Year: 2024
Role: Sole Student UX/UI Designer
Time: 10 Days
Tools: Figma

“If a new tool has been created, tested, and validated, but no one knows about it, is it still useful?”
The Challenge
RADPSL (Remembrance After Death Planning and Support Line) is a free automated call-in line that offers convenient access to planning assistance and emotional support for bereaved planners struggling to navigate the funeral planning process. It is a useful option for navigating one of the most sensitive times in our lives, but it is not enough for the product to simply exist. People need to KNOW that it exists and how it can help them with their planning journey.
RADPSL wanted to explore how they could help more people use the service to get the planning help and grief support they need. They needed a web presence where planners could learn more about the support line and its services and where trust could be fostered enough that planners would convert to callers.
Sprinting Toward A Solution
Due to time constraints, management of other projects, and limited human resources (a.k.a. - just me!) it was important that RADPSL find the best way to present itself on the web as quickly and inexpensively as possible. I felt that planning and executing the design of an MVP landing page could be very effective if steps were taken from the classic Google Venture Design Sprint.
Like a standard design sprint, I gathered the information for my requirements baseline.
The findings from the research done to create RADPSL were organized into a brief outlining the sprint goals, any constraints to be considered, research insights, and user personas.
I also laid out a rough estimated timeline of a cumulative 10 days for the project.
Deliverables
Design and sketch low-fidelity ideas for the landing page
Create high-fidelity MVP prototypes for testing and validation of the design before preparation for development
Desktop Web Prototype
Mobile Web Prototype
The Exploration
MAPPING OUT THE DESIGN
I explored questions/assumptions about the product through How Might We statements around those assumptions, created the long-term goal for the product, drew out a mapping scenario, and narrowed down the target user for the MVP solution. This work was vital in building the foundation and focus for the prototype. It also helped minimize unnecessary and time-consuming back-and-forth in the later design stages.
Exploration work
SKETCHING IDEAS
With clear steps for the vision, I gathered inspirational resources and even a few samples from competitor websites to understand what visual experiences would be familiar to users.
While studying the examples, I made quick sketches of what flows and visuals would be most helpful for the established target user for RADPSL. These ideas were further iterated through Crazy 8 sketches and refined sketches for the user story.
Paper sketches
NARROWING IT DOWN
A few neat ideas were generated thanks to the thorough rounds of ideating and sketching. It was important to remember that some ideas served the need stronger than others.
Those concepts were highlighted with dots and explored further through a storyboard of the user's journey to discovering the landing page and then deciding to call the support line.
Voting on ideas
The Beautiful Bare Minimum
JUST ENOUGH DESIGN
From the storyboard, a low-fidelity desktop wireframe for the landing page was designed.
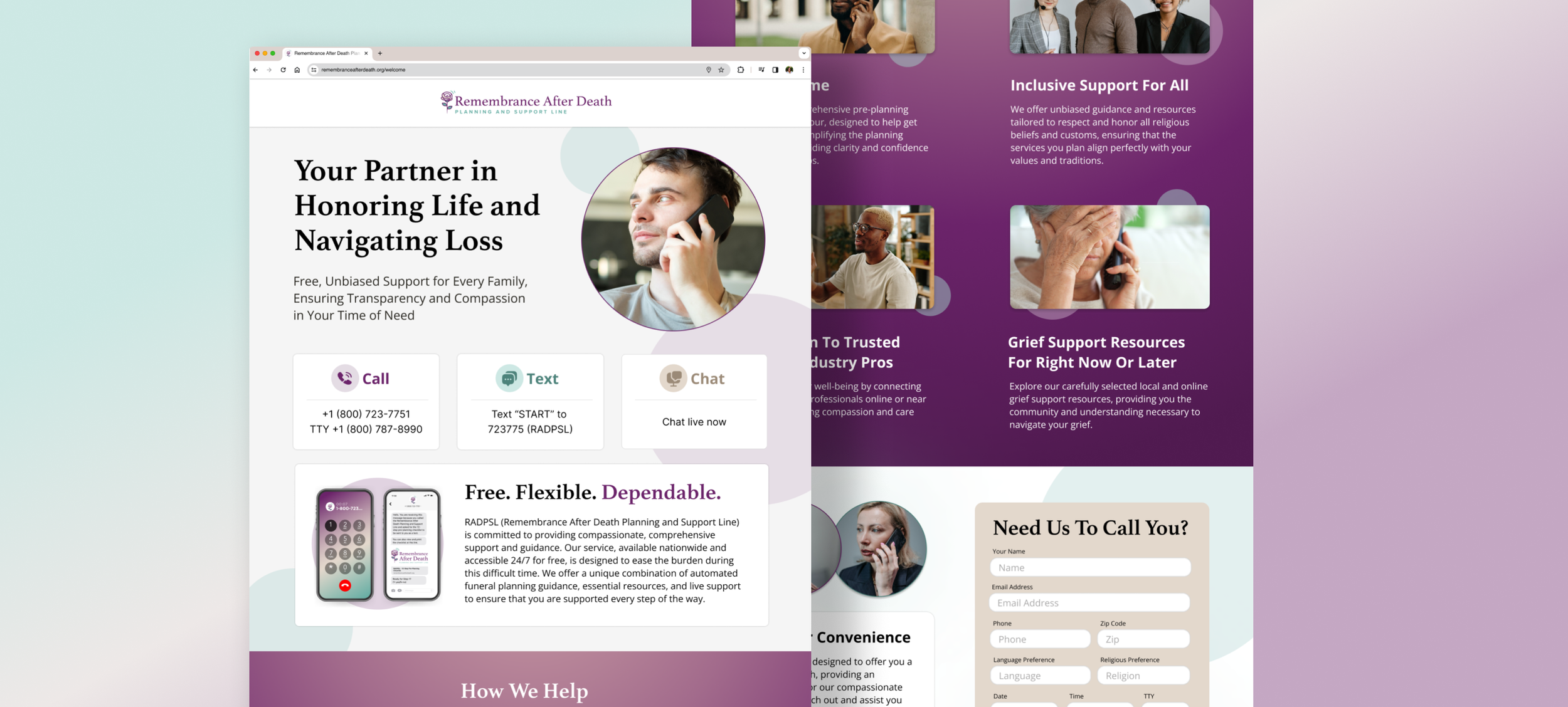
This step helped finalize ideas and make any minor adjustments before creating the high-fidelity desktop design and its mobile conversion, which was used as part of a simple prototype to validate whether users felt the site was informative and trustworthy.
Key elements incorporated were:
Strong header messaging that was welcoming, empathetic, and highly informative about the support line
A friendly face to settle the user
Calls to action are teased just above the fold so that users know to scroll down and are immediately greeted with the next steps.
Well-organized information that provides more context on the support line services
wireframe to hi-fidelity desktop design
hi-fidelity mobile design
PREPPING AND TESTING
I spent time reaching out to my community to recruit users, talking with people at my local library, and offering to buy a cup of coffee at the local small coffee shop to anyone willing to participate in a brief feedback session. Five users, ranging from ages 18 to 57, agreed to participate.
Each test was held in person. Users interacted with the simple prototype using an iPad mini and an iPhone 14. Each session ranged from about 10 to 15 minutes. Users were asked a brief set of introductory questions on their background experience with funeral planning and how they would consider reaching out to get help and support. They were then given a short explanation of the test and what was expected. The main objective was to learn if the landing page prototype and the experience of finding and reviewing it would leave them with enough trust to give it a shot and call the support line.
USER RECEPTION
Every user felt the service was a nice option for accessing something “quick and painless.” They also felt that the looks and the content were enough for them to feel a sense of trust—that the website wasn’t a “scam” or anything harmful. The youngest user (18 years old) mentioned that they would explore the website option simply if the search result populated it at the top, but the site's looks, function, and content would determine if she left or stayed.
This insight was helpful in learning that young people may not take the time to scroll any further down when trying to get something done or find information about a particular task they need help with online, emphasizing the need for investing in marketing efforts to ensure top search results listings.
Learning & Reflection
MAKE IT QUICK AND MAKE IT GOOD
From this experience, I see that adopting elements of the Sprint - even as a solo designer and with changes to the timeline - was a great help in bringing me closer to the true sticking points of what would work for user conversions in a fully created website. People just respond differently to a prototype that looks convincing. They can see the vision of what you are trying to accomplish, which excites them and encourages deeper insights.
Next Project