UX Research & Design, Web App Design
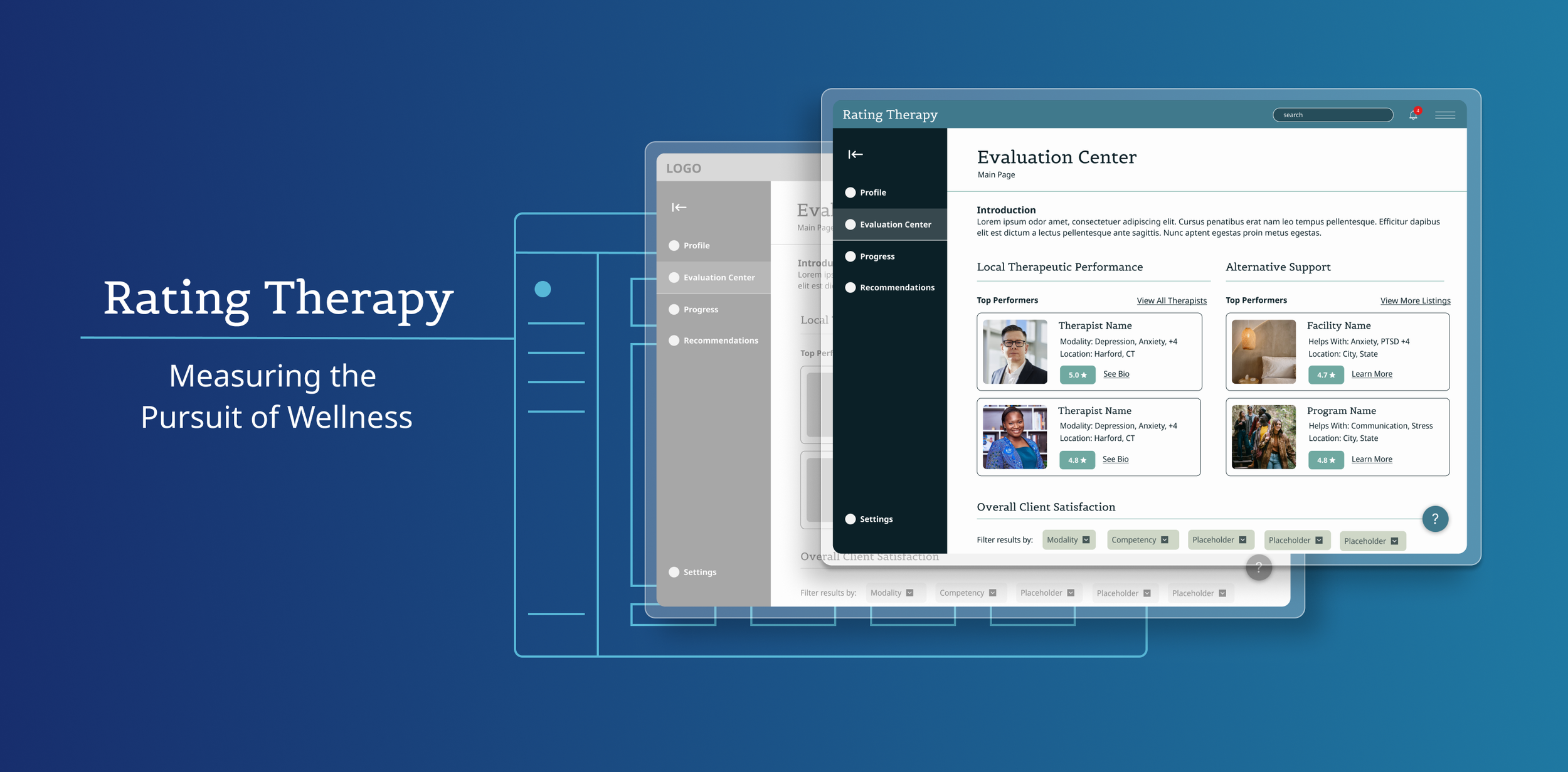
Rating Therapy: Navigating Ambiguity to Measure Wellness
Year: 2025
Project Type: Client - Arete Science - San Francisco, CA
Role: Team Lead + UX/UI Designer
Time: 4 weeks
Team: 1 UX Researcher, 2 UX/UI Designers
Tools: Figma, FigJam, Miro

Introduction
Arete Science is a startup on a mission to make data more human — translating it into tools that support real progress for students, educators, and professionals. Over a lively (and very collaborative) four-week sprint, I led a small but mighty team of new design partners as we worked to bring Arete’s vision to life: giving clients and therapists smarter ways to track and reflect on progress throughout their work together.
PROBLEM
After a series of meetings and discussions with Arete’s CEO and some in-depth secondary research, we were able to nail down the problem that Arete was focused on addressing for its users:
Therapeutic clients looking to improve their mental well-being struggle to assess and track their progress due to a lack of structured, user-friendly systems that provide meaningful, measurable insights and guidance.
SOLUTION
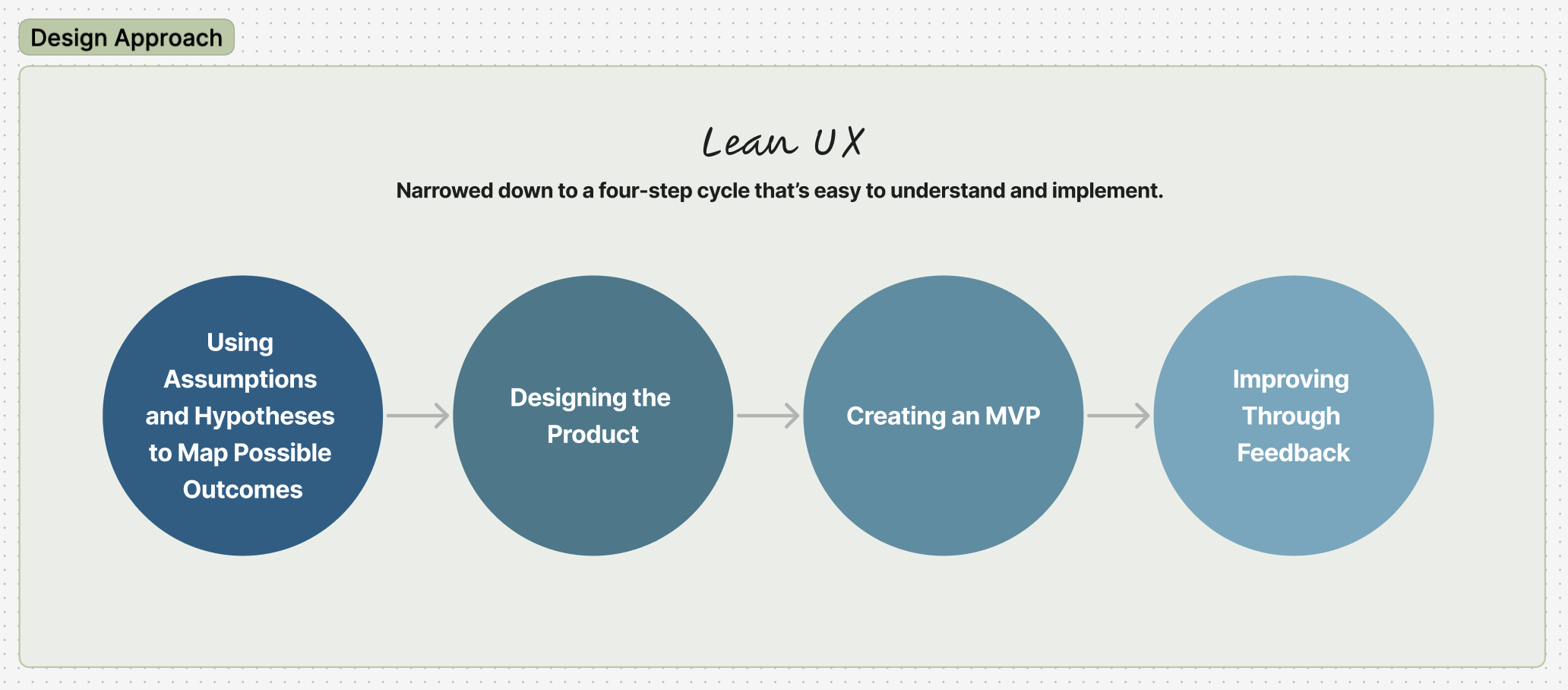
By combining thoughtful UX research with an iterative design approach, my team and I laid the foundation for a product that could evolve based on user feedback and real-world testing. The goal was to create a structured yet user-friendly system that helps clients and therapists measure the effectiveness of their sessions over time.
To meet this goal, we focused on four key features:
Evaluation of Therapeutic Options - A hub for at-a-glance data for more informed decision-making for client users.
Personalized Therapist Matching – A non-clinical assessment to help clients find therapists suited to their needs.
Progress Tracking – A simple way for clients to record and reflect on their growth over time.
Experience Ratings – A structured yet flexible way for clients to provide objective feedback on their therapist.
Deliverables
At the end of our four weeks together, our team provided proto personas, user journey maps, service blueprints, user flows, mid-fidelity wireframes exploring various flows, and a style guide with a sample of what the finished visuals could be.
Mid-Fidelity Desktop Web Prototype (Click Image to Start)
Wireframe Evolution from Mid to High-Fidelity
Challenges
NEW TEAM, WHO’S THIS!?
With just four weeks to solve a complex problem, getting our team aligned quickly was essential. Though we hadn’t worked together before, I leaned on my experience as a small business co-founder and creative lead to establish a shared direction, build trust within the team, and keep communication clear with Arete’s CEO. That foundation helped us move quickly and collaboratively from day one.
IDEATION OPENED THE DOOR TO MORE
As we shared our initial concepts with Arete’s CEO, the conversation helped clarify and refine the direction of his vision. He was highly receptive and appreciative of the breakthroughs, though the evolving scope meant we needed to shift timelines and adjust the strategy for early user testing to make room for updated requirements and prototype adjustments.
Despite these challenges, our agile approach delivered a strong foundation for Arete Science to refine and continue to build on.
Understanding the Problem Space
OUR USERS
During our discussions with Arete and our research efforts, we came to understand that key contributors to the problem were:
Therapy involves exploring human aspects that are inherently subjective and difficult to quantify.
A lack of clear metrics makes it difficult to measure progress
People’s experiences vary widely and make it difficult to establish universal benchmarks
The therapist plays a big role in guiding the experience, so fit is key to positive progress.
Early Design Thinking
EMPATHIZING WITH USERS
We created a concise project scope outlining the timeline and deliverables. Taking a lean approach, we focused on building a foundational prototype that could be tested early for user feedback and iterative improvements.
While Arete had a vision for what they wanted to achieve and why, the how was elusive to us all. I felt that we needed to lay out all aspects of their suite of other products and consider what made sense for both the users and the needs of the business.
Using our research, we developed a proto-persona, user journey maps, and a service blueprint — aligning the user experience with Arete’s broader product ecosystem.
From this work, we identified three core goals to guide user flows:
Help clients identify suitable therapists through simple, non-clinical assessments
Enable clients to track their personal progress
Allow clients to rate their therapeutic experience with objectivity
These goals addressed user needs around transparency and fit in therapy. Arete also noted that similar features had shown success in their other products, helping build stronger relationships between students and educators.
My contributed service blueprint
My contributed customer journey map
Ideation
BRINGING IDEAS TO LIFE
When we shared our work with Arete’s CEO, the conversation quickly evolved. Seeing how the full product suite could connect to serve both the business and its users sparked a lot of energy and clarity. Together, we explored how these ideas could shape the bigger picture.
With a shared sense of direction, our team worked closely to exchange ideas, workshop possibilities, and narrow in on the flows that made the most sense to move forward with.
Select team flows from Lindsey A. and Laxmi V.
Select team wireframe sketches from me and Kazaria M.
Slowing Down to Speed Up!
In a follow-up presentation with Arete, our low-fidelity wireframes played a key role in unlocking the next phase of product clarity. The CEO responded enthusiastically, noting how the visuals helped him refine and reprioritize features. Some were strengthened, others removed altogether.
This refinement phase shifted our original testing timeline, but it was a strong signal that our work was adding value. To keep momentum moving forward, I created a user testing plan and script that Arete could use internally to validate the MVP and continue iterating with confidence.
Refinements
Mid-Fidelity Wireframes
The team went back to the good old pencil and paper and worked out some adjustments to our flows and planning. While my teammates worked to refine their portions, I focused on creating the refined Evaluation Center and Weekly Check-in assessment to finalize our mid-fidelity wireframes. Then we created a series of simple prototypes that could be used for testing.
Next Steps
WHAT’S NEXT
Arete was thrilled with the work that had been done. I emphasized the importance of proceeding with the plan to involve real users as soon as possible to gain more specific insights into what features are useful. Testing would also help mitigate the mild risks we were taking by incorporating features that had been proven to work in other behavioral environments. While the data would suggest that those feature sets would yield effective results, testing would be crucial for noting the true carry-over into the space of the therapist and client experience.
If the engagement had continued, my next steps would have included:
Facilitating immediate usability testing using the prepared plan and script
Using feedback to refine features, rebuild flows, and continue testing
Iterating toward a more validated and targeted MVP, ready for launch
Learning & Reflection
VISUALS ARE A GAME-CHANGER FOR REFINING IDEAS
Wireframes played a critical role in helping the CEO clarify his vision, even in low-fidelity. Stakeholders don’t always know exactly what they need until they can react to something tangible. Presenting visual concepts early helped spark deeper conversations and move the product in a more focused direction.
FLEXIBILITY FUELS PROGRESS
Even with a solid plan, unexpected shifts are part of the process. This project reinforced the importance of staying adaptable and using structure to stay on track, but being open to change when new information or priorities emerge.
SOMETIMES, PROGRESS LOOKS LIKE A STEP BACK
When the CEO chose to rework parts of the concept, it could have felt like a step back. Instead, it marked real progress. It showed that our work was prompting more critical thinking and leading to better decisions. Sometimes the clearest sign of value is when the path changes — because that means it’s getting sharper.
Next Project